
E-commerce website / Bicycle shop - Latte Lié Vélo
E-commerce website / Bicycle shop
Redesign an Eshop - Latte Lié Vélo
UX/UI Case study - E-commerce - cycling

Timeline: 10 days
Team: Manon Gustave, Adeline Talandier & Andreea Colgiu
Softwares: Figma
UX/UI Skills: Secondary research, Stakeholder & User Interviews, Competitive analysis, Market positioning map, Persona & User Journey Map, Problem Statement, User flow, Lo-fi Wireframing & concept testing, Mid-Fi & Usability Testing, Hi-fi & Usability testing, functional prototype built with constraints.
Brief
We were requested to choose an independent shop in order to redesign an Eshop. I already had my lovely bike shop in mind: Latte Lié Vélo, a recently opened local shop offering bikes & accessories, repair services and… A coffee shop!
Cycling industry & Competitors
Latte Lié Vélo proposed Retail & Services but we already knew we might have to focus on the sales of goods, so most likely on the Retail. We did study their main competitors but also some actors of the multisport industry, such as Decathlon or Go Sport, or the websites of the brands themselves (Orbea, Lapierre, etc…).
Understand the user’s needs
Now that we new enough about the topic, it was time to gather some information from potential users. We selected 5 people using their bicycle on a regular basis.
From these 5 interviews, we noticed 4 interesting points that could help us in our research:
User Persona & User Journey map
In the process of UX design, building a persona is a fantastic asset. A persona is a fake character that encompasses all the main traits from the interviews. Nicolas, the casual cyclist enthusiast was born!
We assumed that Nicolas would try to buy online but didn’t find enough information to decide for himself. He goes to a shop to gather some information from a specialist. He is convinced to buy it, but the item isn’t in stock. He does go home and order online.
Our solutions

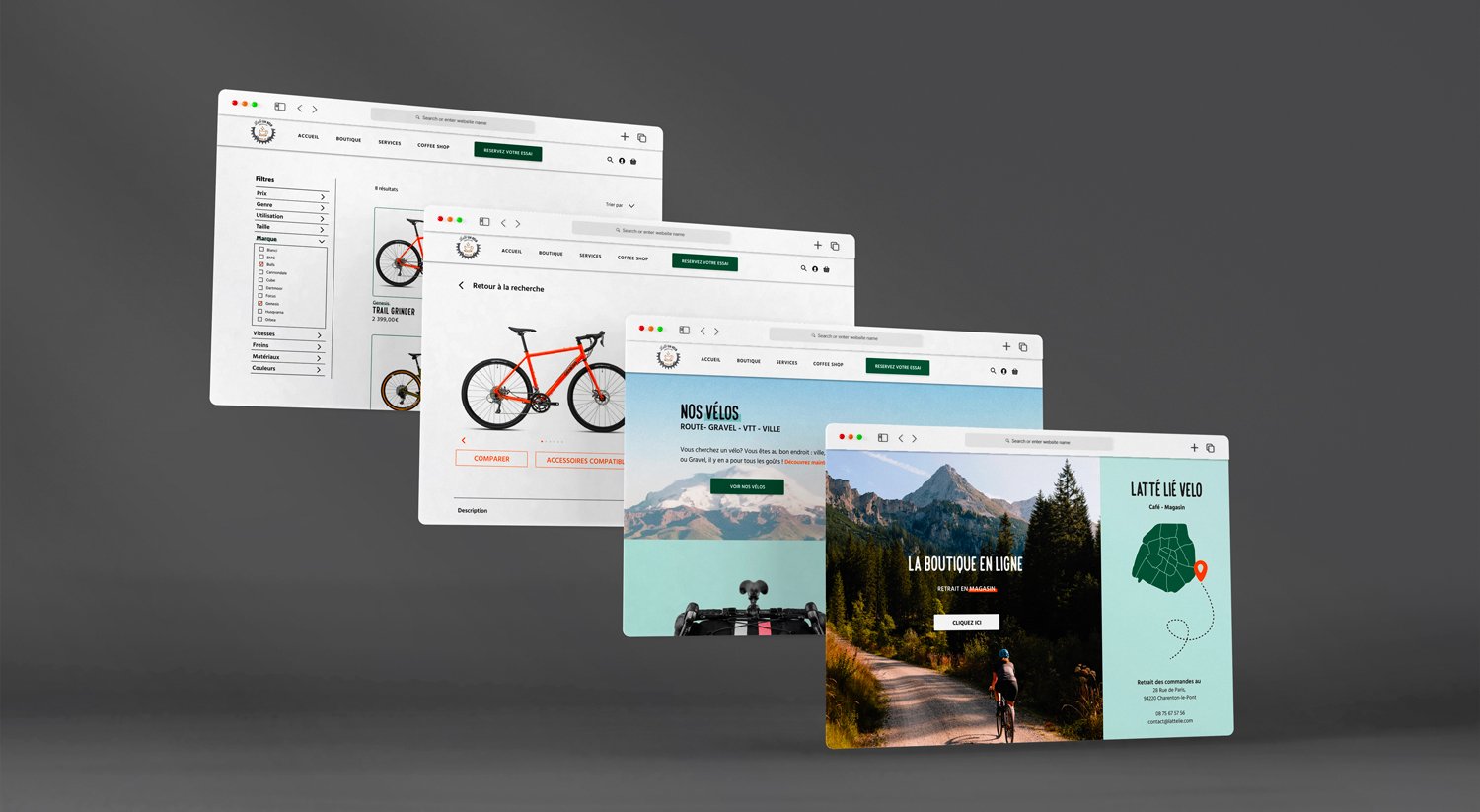
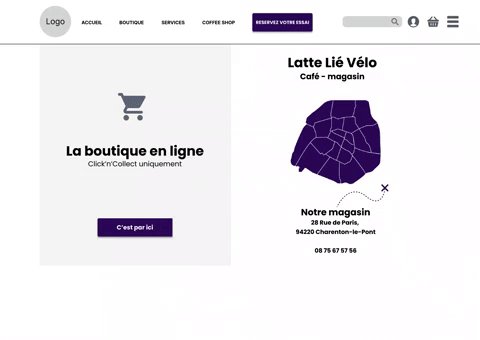
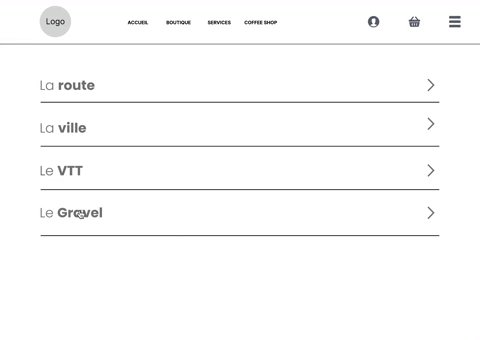
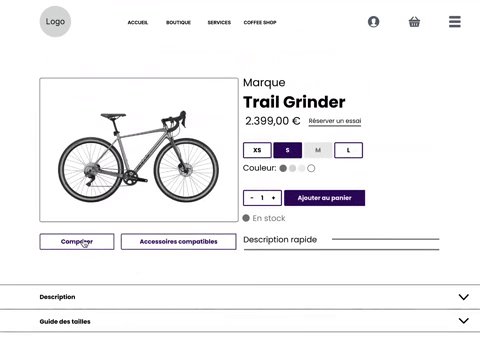
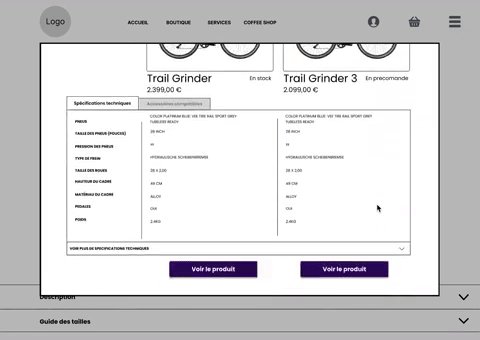
Mid-Fi prototype including all the features listed below./ Latte Lié Vélo
Using click & collect only: because customers still need a contact with the shop, it’s a great way to make the link between the digital shop and the physical one.
Enhanced product information and comparison module: it will help users to find all the infos they need, and to compare in order to pick the most suitable item for them. On the seller side, it will be a great display of its expertise!
Compatibility module: in the lack of information, resides a problem of compatibility. By addingcompatibility, the user can easily check if the selected product will fit the bike.
Tutorial & test section: easy to implement, this section would be a real added value for the customer.

Usability testing & Hi fi prototype
Usability testing is a decisive step in our process. It’s a very efficient way to discover the problems in our concept, improve the design and understand the users. Thanks to 5 volunteers, we have been able to improve the following issues:
Wrong target: we thought our target would be more expert. But experts already have different expectations & processes when buying. So it’s the level of enthusiast, where people do know about their bike, but still need some extra help.
Click and collect unclear: during the flow, people didn’t realize you could only buy in click & collect and the delivery wasn’t available.
As a general result, we had excellent feedback on the comparison and compatibility module! The information on the product page also seemed accurate to them and efficient enough. So these became the three main features to implement.
We introduce you to the Latte Lié Vélo first Hi-Fi prototype. You can either watch the video to discover the flow, or simply check it out directly on Figma!